真正Scratch转EXE/HTML的方法!
1. 转换为HTML
首先打开这个网址: https://packager.turbowarp.org/
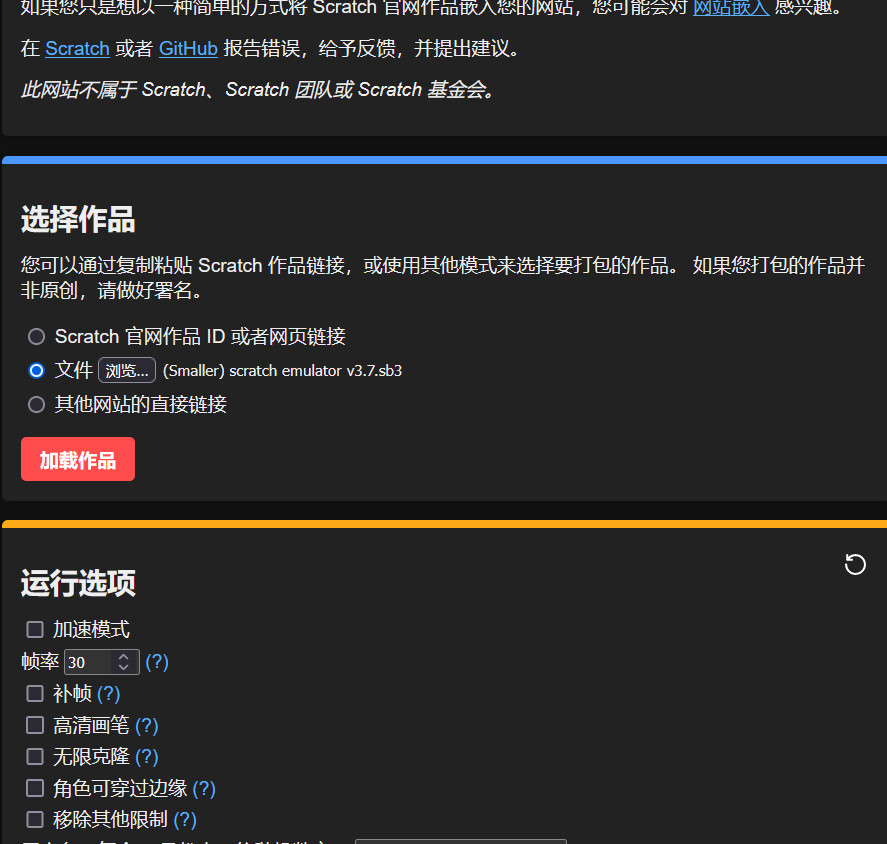
选择作品
上传你的作品,不出意外的话就会这样:

如果没有请点击加载作品
运行选项
这个很有用,建议加上补帧和无限克隆,有计算需求可以打开加速模式,如果有画笔可以加高清画笔(其他一般不动)
展示选项
没什么好说的,上传图标就行了
建议勾选在控制栏显示全屏按钮
其他看提示就行了
运行环境
注意这里,就算想要转exe也先选html!!!
HTML文件
点击预览,查看是否符合需求
2. 转换为EXE
提示:需要先按上述指南转为HTML!!!
下载nwjs
见另外一篇文章:
配置
将刚刚转换好的HTML文件复制进来(如果你想,也可以复制一个图标进来)
新建一个文本文档,修改文件名为package.json
我想没有人没显示并不知道后缀名是什么吧?
打开它,输入以下内容,记得给文件名加后缀
1 | { |
关键的一步到了,双击nw.exe ,看看是不是出现了你Scratch作品的效果,(不是的话请检测你的配置文件是否正确,及路径是否是相对路径,HTML文件是否可以使用)
打包
有时,带着一个文件夹实在太麻烦了
可以使用一些单文件制作工具来解决
下载这个(当然你也可以用makesfx、winrar等工具来打包):
链接:https://wwt.lanzouy.com/i3EOB0eqtn5i
密码:7vob
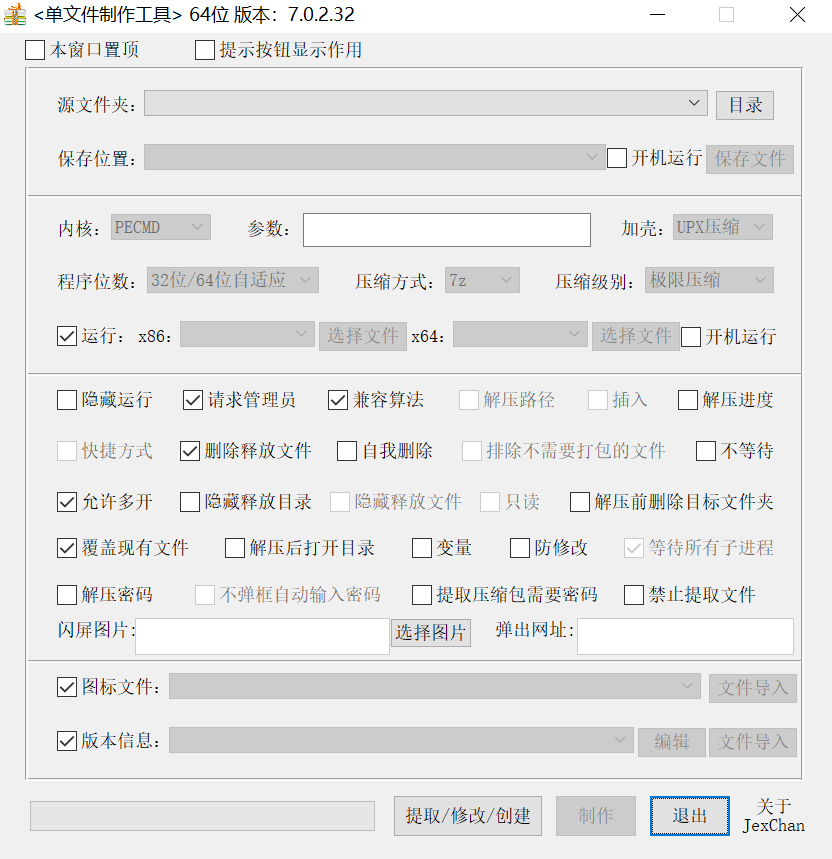
打开它:

选项
1. 在源文件夹中选择你的nw.js文件夹
2. 保存位置随意,默认在nwjs上一级目录
3. 压缩级别调小,最好选仅存储,能加快运行速度
4. 最好去掉请求管理员
5. 运行那里 x64和x86都选nwjs目录下的nw.exe
6. 可以在图标文件那里修改打包后的图标
最后点击制作就可以了。
试运行一下
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Yepu's Blog!